Membuat aplikasi android pastinya memerlukan komponen tombol alias button. sebelumnya, saya juga pernah membahas button di android, namun kekurangan dari button biasa di android adalah tampilanya kurang menarik karena tombol diisi dengan text. Sebagai contoh, akan lebih bagus jika kata tombol ‘translate to english’ diganti menjadi bendera inggris.
Untuk mengatasi kekurangan tombol biasa tanpa icon, Android mempunyai komponen dengan nama ImageButton, Fungsinya sama persis dengan button hanya dari bentuk User interface saja yang berbeda.
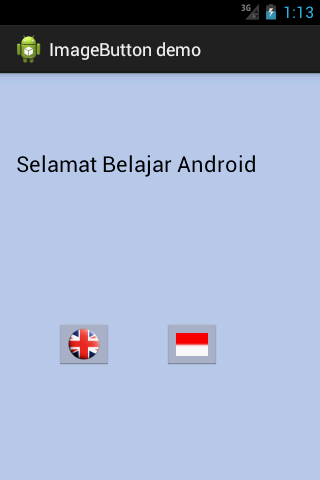
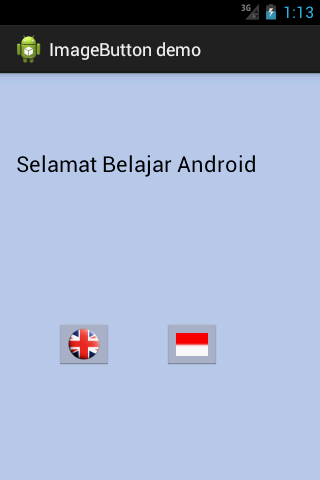
Dalam artikel ini, kita akan membuat aplikasi sederhana dengan dua tombol bendera indonesia dan inggris. Jika tombol di klik, maka kalimat di textview berganti bahasa. Tampilan aplikasi seperti dibawah ini.

File XML layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#B8CAEE"
tools:context=".ImageButtonActivity" >
<ImageButton
android:id="@+id/imgBtnEng"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="96dp"
android:layout_marginLeft="40dp"
android:onClick="klikTombol"
android:src="@drawable/englishflag1" />
<ImageButton
android:id="@+id/imgBtnID"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imgBtnEng"
android:layout_alignTop="@+id/imgBtnEng"
android:layout_marginLeft="52dp"
android:layout_toRightOf="@+id/imgBtnEng"
android:onClick="klikTombol"
android:src="@drawable/indonesianflag" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="59dp"
android:text="Selamat Belajar Android"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
bagian ImageButton paling penting adalah bagian android:src . Sisanya sama dengan komponen Button biasa.
Kode Java
package com.candra.demobutton2;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
public class ImageButtonActivity extends Activity {
TextView txtpesan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.image_button_activity);
txtpesan= (TextView) findViewById(R.id.textView1);
}
public void klikTombol(View v) {
switch (v.getId()) {
case R.id.imgBtnEng:
txtpesan.setText("Happy Coding Android");
break;
case R.id.imgBtnID:
txtpesan.setText("Selamat belajar Android");
break;
default:
break;
}
}
}
ImageButton juga ternyata dalam beberapa kasus punya kekurangan, coba perhatikan tombol english dan indonesia diatas, bukannya kita bisa menjadikan dua tombol tersebut dalam satu tombol layaknay Saklar/switch? Nah adakah tutorial yang men On/Off dalam satu komponen? Ada, komponen itu bernama ToggleButton. Tutorial selanjutnya akan membahas tentang ToggleButton, Happy Coding!

mas, source file gambar di “@drawable/englishflag1” di direktori mana?