Artikel ini akan membahas bagaimana caranya menampilkan halaman JQuery Mobile yang tersimpand di folder Assets dan menampilkannya di Webview. Tujuan utama menggunakan JQM (jquery mobile) adalah menjadikan tampilan web didalam aplikasi android terasa seperti aplikasi Native.

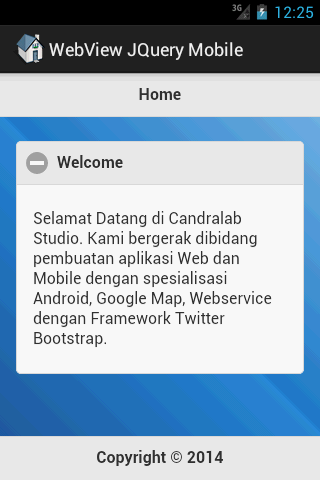
Berikut ini adalah contoh tampilan WebView dan JQM di Android.
Sample HTML JQM
Contoh diatas menampilkan halaman HTML yang dibangun dengan JQM di folder assets. Potongan kode HTMLnya adalah sbb:
html> <head> <meta charset="utf-8"> <title> Help </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/jquery.mobile-1.4.0.min.css" /> <link rel="stylesheet" href="css/thema.min.css" /> <link rel="stylesheet" href="css/jquery.mobile.icons.min.css" /> <script src="css/jquery-1.9.1.min.js"></script> <script src="css/jquery.mobile-1.4.0.min.js"></script> </head> <body> <div data-role="page" data-theme="a" id="demo-page" class="my-page"> <div data-role="header"> <h1>Home</h1> </div><!-- /header --> <div data-role="content"> <div data-role="collapsible"> <h5>Welcome</h5> <p> Selamat Datang di Candralab Studio. Kami bergerak dibidang pembuatan aplikasi Web dan Mobile dengan spesialisasi Android, Google Map, Webservice dengan Framework Twitter Bootstrap. </p> </div> </div><!-- /content --> <div data-role="footer" data-position="fixed"> <h4>Copyright © 2014</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html>
Perhatikan ternyata, didalam folder assets juga bisa diisi dengan file javascript dan CSS. Berikut ini adalah struktur direktori di folder assets.
Berikut ini adalah contoh tampilan JQM di Webview dengan thema Gelap.

Perhatikan tampilan diatas? Jika anda perhatikan, tampilannya seakan akan murni android bukan?
Cara meload ke Webview
Berikut ini adalah potongan kode cara meload HTML dari assets ke Webview
content = "file:///android_asset/" + namafile; WebView wv; wv = (WebView) findViewById(R.id.webView1); WebSettings webSettings = wv.getSettings(); webSettings.setJavaScriptEnabled(true); wv.loadUrl(content);
Download
Ingin mencoba sendiri? silahkan download source codenya disini.

assalamualaikum
bang punya tutor coding zoom in dan zoom out untuk software eclipse ?
atwpun coding agar tampilan file html dengan webviewer bisa di zoom ?
Mas Candra, mau tanya dong. Diatas kan saya lihat ada 3 file html (home, about, content), nah semisal load pertama saya arahkan ke home.html kemudan berhasil tampil. Kemudian yang saya tanyakan, setelah saya berada di home.html, bagaimana ya caranya saya memanggil about.html dari page home.html (misal)?
Apakah untuk about.html nya harus saya onlinekan, baru saya panggil URLnya dengan href?
Jika saya ingin semuanya offline (file.html ada di folder assets semua) bagaimana cara pemanggilannya?
terima kasih informasinya
mas candra. kalo mau buat aplikasi android native menggunakan jquery mobile bisa gak??
bagus sekali infonya mas,, btw, untuk sekarang ini masih bisa kah menggunakan html di source?