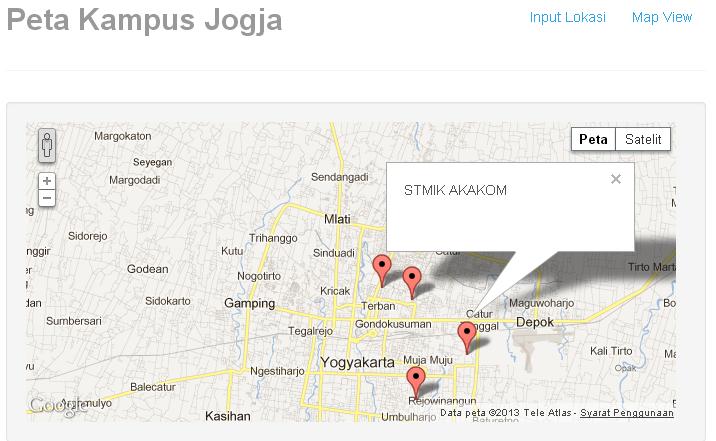
Jika kita ingin membuat aplikasi web Google map, salah satu tugas yang harus dilakukan adalah membuat input data lokasi secara interakif. User memindahkan pin marker di google map dan secara otomatis latitude dan longitude akan ikut berupah di textfieldnya. Yup, itulah yang akan kita buat. Gambaran tampilan dari input datanya tampak seperti gambar dibawah ini.
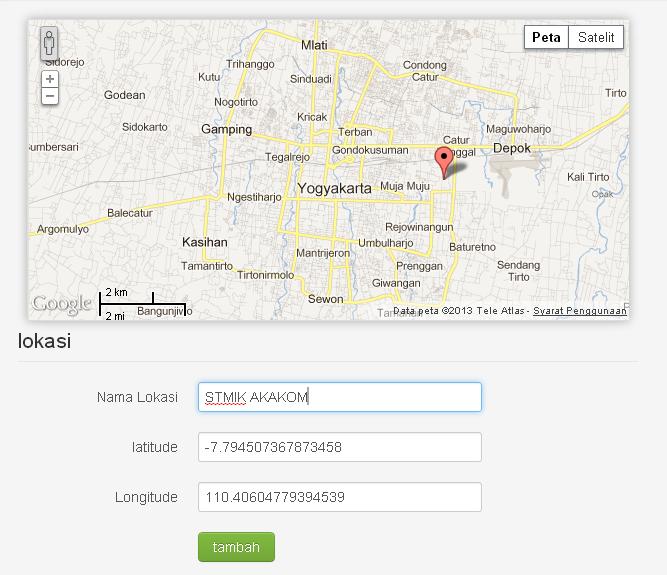
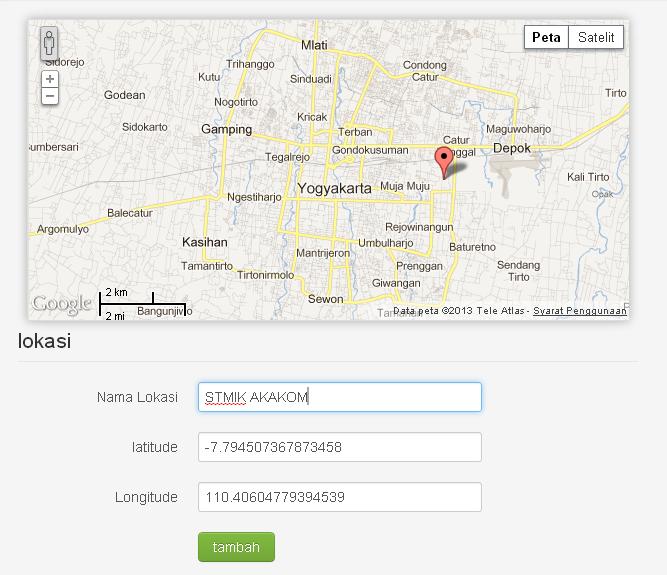
Tampilan dari hasil input data tampak seperti digambar dibawah ini.

Rancangan database
CREATE TABLE IF NOT EXISTS `lokasi` ( `idlokasi` int(11) NOT NULL AUTO_INCREMENT, `nama` varchar(100) DEFAULT NULL, `lat` varchar(50) DEFAULT NULL, `lng` varchar(50) DEFAULT NULL, PRIMARY KEY (`idlokasi`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=5 ;
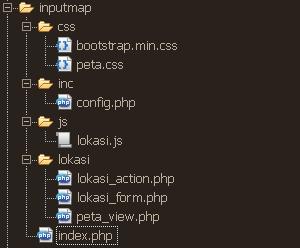
Struktur File project
Berikut ini adalah file yang dibutuhkan untuk membuat input data lokasi

Penjelasan file & Folder
- CSS, folder berisi dua file CSS,
bootstrap.min.cssdanpeta.css, bootstrap dipakai untuk membuat layout dan peta.css dipakai untuk melayout peta google map diinput data index.php, file utama (front page/master page)inc/config.php, konfigurasi databasejs/lokasi.js, script utama untuk menampilkan peta dan meletakan latitude dan lotitude marker secara otomatis ke textfieldlokasi/lokasi_form.php, Form input lokasi (gambar 1)lokasi/lokasi_action.php,Kode untuk menyimpan lokasi kedalam databaselokasi/peta_view.php,Kode untuk mengambil lokasi dari database, dan menampilkan lokasi marker google map
Dua file paling peting disini adalah js/lokasi.js dan lokasi/lokasi_form.php. Berikut ini adalah potongan kodenya
Lokasi.js
function updateMarkerPosition(latLng) {
document.getElementById('lat').value = [latLng.lat()];
document.getElementById('lng').value = [latLng.lng()];
}
var myOptions = {
zoom: 12,
scaleControl: true,
center: new google.maps.LatLng(-7.791446,110.366909),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"),
myOptions);
var marker1 = new google.maps.Marker({
position : new google.maps.LatLng(-7.791446,110.366909),
title : 'lokasi',
map : map,
draggable : true
});
//updateMarkerPosition(latLng);
google.maps.event.addListener(marker1, 'drag', function() {
updateMarkerPosition(marker1.getPosition());
});
Lokasi_form.php
<form method="POST" id="form1" action="lokasi/lokasi_action.php"
class='form-horizontal'>
<legend> lokasi</legend>
<div class="control-group">
<label class="control-label" for="nama">Nama Lokasi</label>
<div class="controls">
<input type="text" name='nama' class='input-xlarge'>
</div>
</div>
<div class="control-group">
<label class="control-label" for="lat">latitude</label>
<div class="controls">
<input type="text" name='lat' id='lat' class='input-xlarge' >
</div>
</div>
<div class="control-group">
<label class="control-label" for="lng">Longitude</label>
<div class="controls">
<input type="text" name='lng' id='lng' class='input-xlarge'>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" class="btn btn-success"
name='aksi'value=<?=$aksi?> ><?=$aksi?></button>
</div>
</div>
</form>
Demo dan source code
Bagi yang ingin mencoba demonya silahkan klik disini dan bagi yang ingin mendownload source code lengkap, silahkan download sini


Perimisi kak, punya saya error gini
This page can’t load Google Maps correctly.
Do you own this website?
bagaimana solusinya.. mohon penjelasannya
terimakasih
ass mas chan…. bagai mana merubah data master peta jogya menjadi peta cianjur misal makasih ditunggu balasnyah
sangat membantu, terima kasih mas Candra
mas chandra thanks banget tutorial nya..maaf yah baru ngasih komen selama ini cuman jadi silent reader soalnya hahaha…mantap deh. sangat bermanfaat.
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
kenapa ya pak..? ga kebuka.. harus daftar dulu biar dpt API Key digoogle..? sukron
Include librarynya ganti yang ini
Bagus nih artikel mas Candra…
Mau tanya, gmn klo nambahin tombol lokasi sekarang (lokasi device) manfaatin gps?
Masalahnya klo mau drag ke lokasi yg kita ga begitu paham posisinya bisa ga pas.
Klo bisa kan tinggal drag dikit buat ngepasin…
Maturnuwun
pak di peta_view nya tidak bisa tampil petanya, itu karna apa?
input lokasi dllnya sudah sukses tpi untuk melihat petanya tidak bisa muncul.
mohon pencerahannya..
mas di update lagi mas
mas ada contoh yang input + gambar tidak?
saya msih kesulitan untuk input dgn gambar
wihh bagus, mas candra klo mau + img sama deskirp/pesan gmn caranya ?
mas candra kenapa tampilan peta view nya ndak muncul ya, untuk langkah langkahnya sudah sesuai dengan perintah mas candra?
yang salah dimana nya lagi ya mas?
sangat membantu bgt.. tp demo ny kok gk bisa di coba ya pak ???
mas bisakah kirim scriptnya ke email saya. script nya yang ada di link gx bisa di download.
terimakasih banyak :)
mas kok scriptnya kagak bisa di download ya?
mas klo ganti tanda markernya gmn y?
ganti saja iconnya
Klo dlam peta itu ada 2 marker yg beda gmna mas?
Mas, Terima Kasih atas petunjuk tutrial ini. tapi sama mau tanya, gimana sih logika codingnya pas waktu marker id geser trus koordinatnya langsung masuk ke textfieldnya ??
Mohon petunjuknya
lihat di script fungsi updateMarkerPosition();
mas, kenapoa ya long sama lat terbaca tapi mapnya gak keluar. saya masukan map pakai div denga id=’map’. js udah saya masukin semua
Maaf bang, mau tanya neh:
Kan saya dapat code utk google map, ini dia codenya:
GPS Lat Long : -8.6909853,115.1677553=embed
Nah saya input di database seperti ini:
https://www.google.com/maps/embed?GPS Lat Long : -8.6909853,115.1677553=embed
dan mau muncul kalo di localhost, tapi saya coba onlinekan, gak muncul apa2 bang.
Kira2 bisa bantu nggak?
Boleh saya konsultasi dengan abang? Bener2 mohon bantuannya.
Thanks sebelumnya
kenapa tidak bisa download file inputmap.zip ya pak?
Ada yg bisa nolong, data udah bisa masuk ke db, tapi pas peta_view.php kok gak muncul y? http://i160.photobucket.com/albums/t166/hepmec/tanyapeta_zps651b64ad.png
tq banyak mas…
tapi saya kesulitan bagaimana lokasi yang sudah kita simpan mempunyai atau menampilkan grafik dari data mysql misalnya data pembeli tiap jam
sekalian dibikinke sample demonya mas
trim mas …..semoga anda diberikah ilmu yang berlimpah
mas lokasi yang diinput tidak tampil mas
mas punya contoh pencarian lokasi di google map pakek php?
terimakasih.,
mas, map viewnya kok gk muncul ya, padahal datanya masuk ke database
mas kalo kita mau liat map yang kita input ke android gimana caranya..?
Mas….
Ada Ebook Tentang Google Map?
Saya boleh minta?
tolong kirim ke email saya ya mas….
[email protected]
Terimakasih…
saya tidak punya, silahkan baca aja di http://www.candra.web.id/web/google-maps/
map view nya ttp g tmpil nih mas. kira” slain short_open_tag & tag <?php yg di set ada lagi g mas ?
Mas Saya sudah coba tpi peta_view nya tidak muncul, knapa ya mas?
Terimakasih.
short_open_tag=on atau ganti <? dengan <?php
mau tanya dibagian map view ndak muncul knp ya? tp didatabaseny masuk? Makasih
pastkan short_open_tag=on
short_open_tag=on dimana nya ya mas di form yang mana
mau tanya dibagian map view ndak muncul knp ya? tp didatabaseny masuk? Makasih
hadeeeh, ribet gan .gak paham ane
mau tanya dibagian map view ndak muncul knp ya? tp didatabaseny masuk? Makasih
gan ko pas ane download trs coba di localhost masih ada tulisan notice undefinded variable di line 38
tambahkan
<php
error_reporting(E_ALL ^ E_NOTICE);
?>
di baris pertama index.php
bagaimana codenya agar dalam memasukan data alamat (asal maupun alamat yang dituju) kita menggunakan database yang telah kita masukin lat dan lng nya gan,,makasi
ini apa ya mas ? , Parse error: syntax error, unexpected $end in /home/cand925c/public_html/demo/gmap/inputmap/lokasi/peta_view.php on line 65
oh itu karena server kemarin diupgrade sehingga tidak mendukung short_open_tag php, coba aja di localhost
saya mau tanya kalo kita mau input data ke database tapi kita tidak perlu menginputkan latitude dan longitude itu gmn caranya? mohon pencerahannya
Terima kasih…
loh kok aneh, yang sedang kamu baca itukan cara input otomatis . kamu tinggal drag markernya dan otomatis lat/long ikut berubah di input textfieldnya. saya malah jadi bingung liat pertanyaan ini
saat awal running, tampilan Map View sukses, tapi lama kelamaan setelah memasukkan data banyak (sekitar 15) kok Map View selalu tidak menampakkan peta, kenapa ya?
banyak alasannya, coba cek di developer konsole..ada error merah ga? biasanay ada error di google map javascript
alhamdulillah error sudah teratasi, trims sharingnya ya, semoga shodaqoh jariyah ilmu anta diterima Allah ya, hasilnya ini nih… http://kimia.unnes.ac.id/kasmui/masjid/
terimakasih atas sharingnya mas gan sangat membantu