Tutorial Google maps sebelumnya hanya sebatas menampilkan data statis. Data harus diletakan di javascript langsung. Namu biasanya data lokasi GIS berada di database. Tutorial ini akan mengajarkan bagaimana cara menampilkan data lokasi yang tersimpan di MySQL ke Google maps menggunakan PHP.
Berikut ini tutorialnya.
sekenario
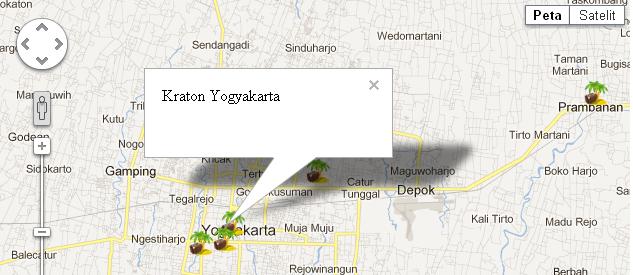
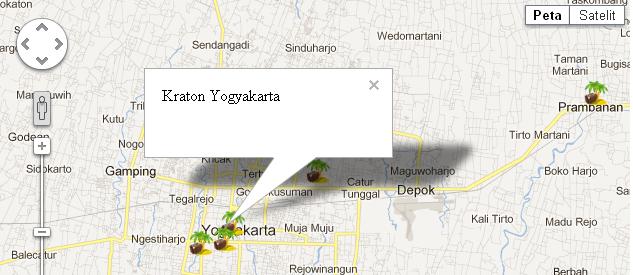
aplikai ini adalah menampilkan object wisata di jogjakarta dimana data lokasi tersimpan didalam database candralabdb dan nama tabel lokasi. Untuk marker kita menggunakan ikon sendiri dengan nama icon.png dan jika marker di klik maka akan menampilkan infowindows berupa lokasi wisata.

Langkah langkah
1. Buat database candralabdb;
2. Import script sql dibawah ini
CREATE TABLE IF NOT EXISTS `lokasi` ( `idlokasi` int(11) NOT NULL AUTO_INCREMENT, `nama` varchar(100) DEFAULT NULL, `lat` double DEFAULT NULL, `lon` double DEFAULT NULL, PRIMARY KEY (`idlokasi`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=8 ; -- -- Dumping data untuk tabel `lokasi` -- INSERT INTO `lokasi` (`idlokasi`, `nama`, `lat`, `lon`) VALUES (1, 'Kraton Yogyakarta', -7.804498466205372, 110.36422538623049), (3, 'Taman Sari', -7.805859, 110.355986), (5, 'Museum Benteng Yogyakarta', -7.798971, 110.367101), (6, 'Museum Afandi', -7.781539, 110.396112), (7, 'Candi Prambanan', -7.754707832876155, 110.49170780517579);
2. Buat script lokasi.php
lokasi.php berisi kombinasi script PHP dan javascript untuk mengambil data dari database
(function() {
window.onload = function() {
var map;
var locations = [
<?php
//konfgurasi koneksi database
mysql_connect('localhost','root','');
mysql_select_db('candralabdb');
$sql_lokasi="select idlokasi,nama,lat,lon
from lokasi ";
$result=mysql_query($sql_lokasi);
// ambil nama,lat dan lon dari table lokasi
while($data=mysql_fetch_object($result)){
?>
['<?=$data->nama;?>', <?=$data->lat;?>, <?=$data->lon;?>],
<?
}
?>
];
//Parameter Google maps
var options = {
zoom: 12, //level zoom
//posisi tengah peta
center: new google.maps.LatLng(-7.8008, 110.380643),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Buat peta di
var map = new google.maps.Map(document.getElementById('peta'), options);
// Tambahkan Marker
var infowindow = new google.maps.InfoWindow();
var marker, i;
/* kode untuk menampilkan banyak marker */
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: 'icon.png'
});
/* menambahkan event clik untuk menampikan
infowindows dengan isi sesuai denga
marker yang di klik */
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
};
})();
Source code
Silahkan download source code plus script sqlnya disini
Bagi yang ingin menampilkan infowindow berbasis ajax, silahkan baca tutorialnya di artikel saya yang berjudul Google maps InfoWindow berbasis Ajax+PHP

mas kalo mau colecting data jarak dari gmaps ke database gimana ya ? jarak lokasi awal ke lokasi tujuan nya
cara menambahkan direction bagai mana om
Keren gan tutorialnya.
Membuat Aplikasi peta dengan php dan mysql
http://takengonscript.blogspot.com/2015/03/cara-membuat-aplikasi-peta-dengan-php.html
ngak jalan nih source codenya
coba ini bro
Latihan Google map
#peta {
width: 50%;
height: 400px;
}
(function() {
window.onload = function() {
var map;
var locations = [
[‘nama;?>’, lat;?>, lon;?>],
];
//Parameter Google maps
var options = {
zoom: 12, //level zoom
//posisi tengah peta
center: new google.maps.LatLng(-7.8008, 110.380643),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Buat peta di
var map = new google.maps.Map(document.getElementById(‘peta’), options);
// Tambahkan Marker
var infowindow = new google.maps.InfoWindow();
var marker, i;
/* kode untuk menampilkan banyak marker */
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: 'icon.png'
});
/* menambahkan event clik untuk menampikan
infowindows dengan isi sesuai denga
marker yang di klik */
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
};
})();
sangat bermanfaat,, terima kasih…
mas maaf saya masih pemula,kalau short_open_tag itu dibagian apa ya?
saya masih bingung
Parse error: syntax error, unexpected end of file in C:xampphtdocsmap1lokasi.php on line 83 kenapa ini gan ?
mas, kok punya saya ga jalan yah?
Ini source code nya bang
Latihan Google map
#peta {
width: 50%;
height: 400px;
}
(function() {
window.onload = function() {
var map;
var locations = [
[‘nama_tempat;?>’, x;?>, y;?>],
];
//Parameter Google maps
var options = {
zoom: 12, //level zoom
//posisi tengah peta
center: new google.maps.LatLng(-5.390060,105.239380),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Buat peta di
var map = new google.maps.Map(document.getElementById(‘peta’), options);
// Tambahkan Marker
var infowindow = new google.maps.InfoWindow();
var marker, i;
/* kode untuk menampilkan banyak marker */
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
icon: 'icon.png'
});
/* menambahkan event clik untuk menampikan
infowindows dengan isi sesuai denga
marker yang di klik */
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
};
})();
Bang saya sudah ikut cara tersebut dan berhasil tapi ketika saya rubah dan input kn ke php myadmin untuk daerah bandar lampung kok peta nya gak runing, padahal source code sebelumnya running weel, p
mas chandra kalau misalnya makernya pengen di tampilin setelah perintah search caranya gimana ya ? thanks for the repply
Terima kasih Tutor Nya mas, Iya Mas Kalau Misalkan Mau Filter Tempat tempat tertentu Dengan Jarak / Diameter Yand Sudah Di Tentukan Bisa Gg ya? kalau bisa mohon info nya mas .Terima Kasih Mas candra Sebelumnya.
koq gak mau keluar yaa peta yaa??
short_open_tag =on , pastikan setingan itu ada di php.ini.
klo pake xampp terbaru short_open_tag=off
siip mas
thanks atas tutorialnya.. numpang nanya mas , kalau pake mysql_fetch_object petanya tidak mau kluar, kalau pakai mysql_fetch_array dia mau muncul tp markernya tdak mncul.. kira2 solusinya gmn ya ? tks
Salam Kenal….Thx atas Tutor nya yg sangat bermanfaat.
mas candra itu id lokasi di database dptnya dr mna ya?
salam kenal mas Candra,
btw kalau menampilkan jarak dan waktu tempuh gimana?
thanks