Autocomplete adalah fitur yang sering dipakai dalam sebuah website yang menggunakan fitur pencarian atau input data. Tujuan utama dari fitur ini jelas untuk memudahkan user mencari atau melengkapi data. Sebagai contoh disini, kita akan membuat input autocomplete dengan menggunakan jQuery UI autocomplete. Data autocomplete di ambil dari tabel Country, denga nama database world yang bisa anda download di http://dev.mysql.com/doc/index-other.html Pada bagian Example Database.
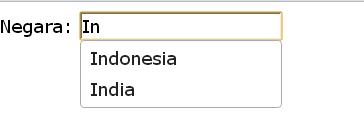
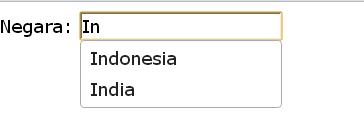
Berikut ini adalah hasil dari autocomplete.

Untuk membuatnya, kita perlu dua file utama yaitu, form_input.php untuk memasukan data dan sourcedata.php untuk mengambil data dari database.
form_input.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Demo Jquery UI autocomplete Candralab Coding Studio</title>
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<script>
/*autocomplete muncul setelah user mengetikan minimal2 karakter */
$(function() {
$( "#negara" ).autocomplete({
source: "sourcedata.php",
minLength:2,
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="negara">Negara: </label>
<input id="negara" />
</div>
</body>
</html>
Sourcedata.php
<?php
//connect to your database
mysql_connect("localhost","root","");
mysql_select_db("world");
//harus selalu gunakan variabel term saat memakai autocomplete,
//jika variable term tidak bisa, gunakan variabel q
$term = trim(strip_tags($_GET['term']));
$qstring = "SELECT Code,Name FROM country WHERE Name LIKE '".$term."%'";
//query database untuk mengecek tabel Country
$result = mysql_query($qstring);
while ($row = mysql_fetch_array($result))
{
$row['value']=htmlentities(stripslashes($row['Name']));
$row['id']=(int)$row['Code'];
//buat array yang nantinya akan di konversi ke json
$row_set[] = $row;
}
//data hasil query yang dikirim kembali dalam format json
echo json_encode($row_set);
?>

thank you gan ilmunya
kalo input nya satu tp hasil nya 2 field gimana cara nya gan? contoh kita input nama barang terus nama barang sm harga nya udah otomatis tampil. makasi gan
Udah saya praktikkan dan bekerja gan..
tapi ketika saya modif dengan memakai jquery mobile dan database mysqli kok gak bisa ya gan ?
Terimakasih mas, sangat membantu. Saya langsung nyobain dan alhamdulillah berhasil,
Mas saya mau tanya kalau misal sanya punya aplikasi untul cicilan saya pingin ketika saya input noid maka ketika di enter informasi nama,alamat dll muncul di input text sebelum nantinya kita simpan…?makasih mas
ini nih yang lagi dicari.. Makasih mas Candra :)
source code download nya mana ini mas
Download di http://dev.mysql.com/doc/index-other.html Pada bagian Example Database gan
Mas download jquery nya dmn? Kok ga ada
kalo autocompletenya pengen muncul setelah “@” gmn tuh ? kaya di twitter
Sebenernya Bisa Aj, Asal Nama Dan Karakter ‘@’ Sudah Di set Di Db, secara simple Simpan nama dalam Db menggunakan karakter ‘@’ contohnya : @fikry jadi saat mengetik @f makan akan muncul nama yang mengandung karakter itu, Happy Coding.
mau tanya… gimana kalo bukan negara… misalnya untuk mempermudah mencari nama barang. begitu dipilih barang yang di maksud.. di bawahnya akan ada informasi tentang spesifikasi, harga dsb. jadi ketika dia ketik in maka kemungkinan yang keluar adalan indomie, indosat, dan in lain nya…
terimakasih…
makasih banyak mas.. sangt brguna bgi newbie kya ane ^^
keren bro :D
kapan2 juga ngebahas soal Cakephp dong ^^
kapan2 ngebahas soal CodeIgniter dong ^^