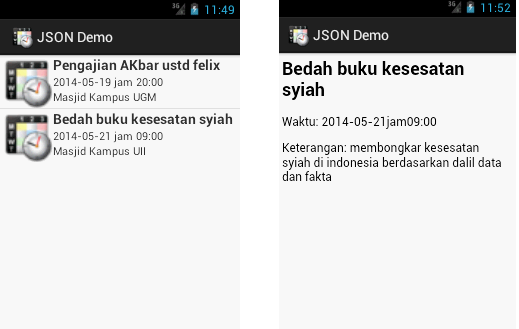
Artikel ini melanjutkan artikel sebelumnya tentang JSON. Dalam artikel sebelumnya telah dibahas tentang format JSON dan bagaimana membuat data JSON dari tabel MySQL dengan PHP. Dalam artikel ini, kita akan menampilkan data JSON tadi kedalam Listview seperti tampak dibawah ini.
Sekenario
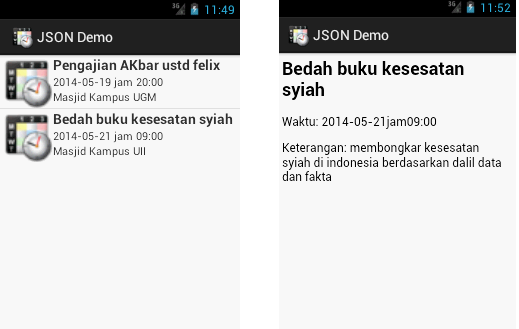
Kita akan menampilkan data JSON ke dalam Listview. Jika item di klik maka akan menampilkan detail datanya.

event.javaeventAdapter.javaListEventActivity.javaEventDetailActivity.javaDari penamaannya saja, anda sudah paham masing masing file java diatas kan?Bagi yang belum memahami Custom listview, saya sarankan anda membaca artikel saya yang berjudul custom Listview sehingga anda paham dengan konsep customAdapter.
Kode mengambil event dari server
List<NameValuePair> params = new ArrayList<NameValuePair>(); JSONObject json = jParser.makeHttpRequest(VIEW_EVENT_URL, "GET", params); Log.d("JSON", json.toString()); // when parsing JSON stuff, we should probably // try to catch any exceptions: try { arrayevent = json.getJSONArray("list_event"); // looping through all posts according to the json object returned for (int i = 0; i < arrayevent.length(); i++) { JSONObject event = arrayevent.getJSONObject(i); listevent.add(new Event(BitmapFactory.decodeResource(getResources(), R.drawable.jadwal), event.getString("eventID"), event.getString("judul"), event.getString("tanggal"), event.getString("jam"), event.getString("lokasi"))); // end of add } } catch (JSONException e) { e.printStackTrace(); }menampilkan data di listview
EventAdapter adapter = new EventAdapter(this, listevent); lvEvent.setAdapter(adapter);
.
mengaktifkan onItemClick
lvEvent.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // getting values from selected ListItem String eventID = ((TextView) view.findViewById(R.id.tveventID)) .getText().toString(); // Starting new intent Intent in = new Intent(getApplicationContext(), EventDetailActivity.class); // sending idnama_kasus to next activity in.putExtra("eventID", eventID); // starting new activity and expecting some response back startActivityForResult(in, 100); } });Perhatikan saat user mengklik listitem, eventID akan di kirim ke halaman
EventDetailActivity
Di halaman event detail activity, parameter eventID dipakai untuk mengambil
data detail dari webservice dan menampilkannya diTextViewDownload source code
Topik ini memang cukup komplek dan jika kode ditulis semua, maka artikel ini menjadi sangat panjang. Oleh karena itu, silahkan anda mendowload source codenya dan mencobanya sendiri. Download disini
Happy Coding!

Bang candra. Gimana caranya membuat web service yang bisa diakses dengan basic4android dan JSON API.
bang candra saya udah berhasil dengan project yang abang buat diatas, tapi saya pengen masukin fungsi pilih kategori gimana yah bang ? thank sebelumnya
Kang candra mohon bantuannya kenapa setiap di ganti package langsung gak bisa install to device ada notif seperti ini.
[2016-10-18 11:27:19 – JSONDemo1] Installation error: INSTALL_FAILED_PERMISSION_MODEL_DOWNGRADE
[2016-10-18 11:27:19 – JSONDemo1] Please check logcat output for more details.
[2016-10-18 11:27:19 – JSONDemo1] Launch canceled!
trima kasih kang…sangat sangat membantu
artikel nya….
mau tanya, cara jalankan di android studio dimana ya mas? terima kasih
mau tanya kang, sya buat program android menggunakan html5+cordova dengan database menggunakan mysql, yg saya mau tanyakan adalah :
– apakah program android tersebut bsa dibuka/berjalan secara offline selayak na web localhost?
– kalau bisa gmn cara koneksikan database tersebut agar bsa localhost?
terimakasih sebelumnya…
Makasih banyak ya mas, lagi belajar bikin aplikasi nih, saya nubi
Mas Candra, Webserver Saya masih di Localhost, jadi
public static final String SERVER = “http://10.0.2.2/webservice/”;
Atau
public static final String SERVER = “http://localhost:92/webservice/json_event.php”;…?
Saya sudah coba jalankan projeknya, project tampil tapi tidak ada aksi atau tidak menampilkan apa2, cuman seperti gambar dibawah ini :
Saya menggunakan genymotion sebagai emulatornya..
Mohon Jawabanya.. Terima Kasih
yang pertama
Ok Thanks… it’s Work.. :)
mas candra, kalau mengambil/menampilkan gambar/foto dari database gimana caranya??
Error parsing data org.json.JSONException: Value Access of type java.lang.String cannot be converted to JSONObject
udah aku coba tapi gak muncul listviewnya