Twitter Bootstrap saat ini sudah menjadi bagian tidak terpisahkan dari webdesain. Sudah banyak website yang menggunakan CSS framework ini. CMS seperti WordPress dan Joomla juga menyediakan thema berbasis framework ini. Bagi anda yang baru belajar, pastinya ingin tahu lebih banyak tentang Framework ini. Berikut ini adalah website yang berisi resource yang berhubungan dengan Bootstrap.
1. GetBootstrap.com
website utama twitter bootstrap, anda bisa mendapatkan versi terbaru disini. Bagi yang ingin mendownload versi lama (2.3.2) bisa akses ke getbootstrap.com/2.3.2.
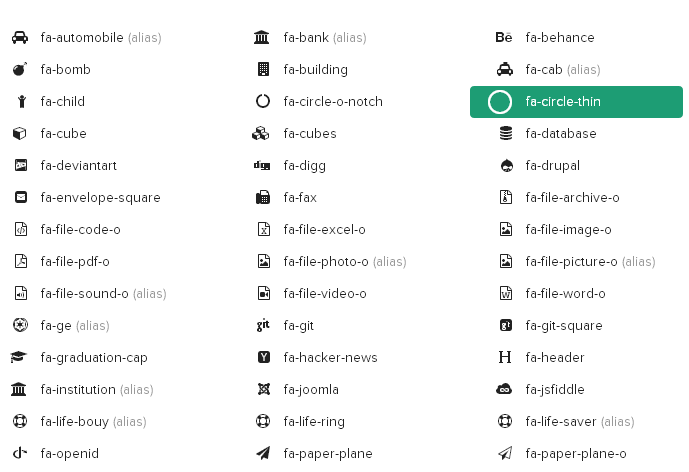
2. FontAwesome
Secara default, bootstrap sudah menyediakan kumpulan icon berbasi Glyphicon. Sayangnnya icon yang tersedia terbatas jumlahnya. Jika anda ingin menambah koleksi ikon, cukup gunakan FontAwesome. Saat ini, Font icon ini sudah mencapai versi 4. Anda bisa mendownloadnya di http://fortawesome.github.io/Font-Awesome/.

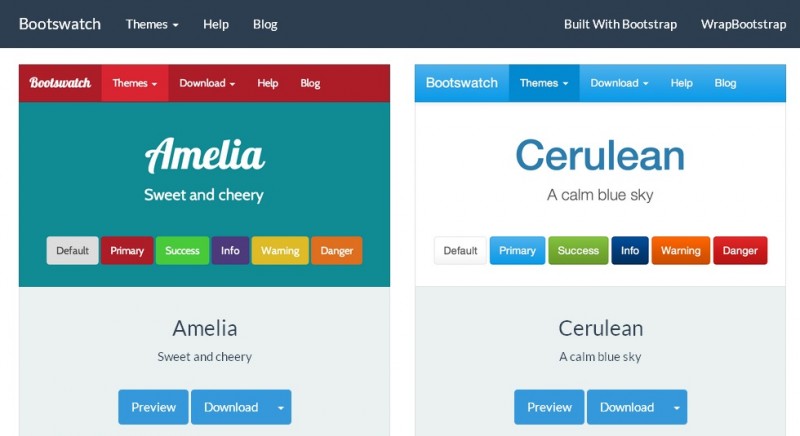
3. Bootswatch
Default thema dari bootstrap memang membosankan, hanya hitam dan putih serta tampilannya terlihat “pasaran” karena banyak yang memakainya dan malas mengcustomnya. Bagi anda yang malas membuat custom visual style dari bootstrap, silahkan masuk ke bootswatch.com. Ada lebih dari 10 visual style yang bisa ana pake langsung untuk visual style website anda. Bootswatch juga menyediakan visual style untuk versi 2.3.2 dan versi 3.x .

4. Bootsnipp.com
Bootstrap sudah menyediakan puluhan komponen visual siap pakai, namun kadang, masih saja ada tampilan yang perlu dibuat sendiri, contohnya bagaimana membuat login yang cantik berbasis boostrap, bagaimana menampilkan user pofile dengan cantik atau bagaimana menampilkan artikel secara menarik . Semua snipet siap pakai, yang anda perlukan cuma copy – paste.

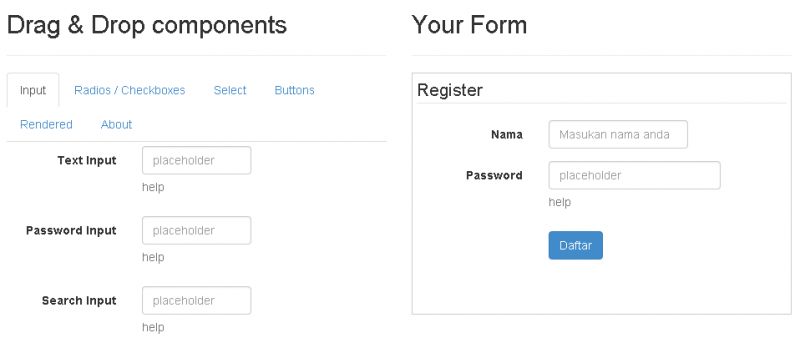
5. Bootsrap Form generator
Bootstrap punya aturan sendiri dalam membuat from, label, dan inputbox. Jika anda kerepotan saat menulis kodenya secara manual, anda bisa memanfaatkan layanan Boostrap From Generator (masih) dari Bootsnipp.com, alamatnya di http://bootsnipp.com/forms. Form generator tersedia untuk Bootstrap versi 2 dan 3.

6. Bootstrap Thema
Di internet, ada puluhan thema gratis (dan bayar) yang bisa didapatkan dengan mudah. Berikut ini saya berikan link free Boostrap thema
- http://www.bootstrappage.com/free_bootstrap_templates.php.
- http://bootsnipp.com/templates (free dan berbayar).
- http://startbootstrap.com/template-categories/all/.
- Open source Theme di github.
7. Showcase
Blog dan galeri yang berisi screenshoot website yang mengunakan bootstrap.
- http://expo.getbootstrap.com/
- http://lovebootstrap.com/
- http://builtwithbootstrap.com/
- http://bootstrapcroc.com/
8. Bootstrap resource
link berikut ini berisi link tutorial, komponen dan resource lain yang berhubungan dengan Bootstrap.
- http://webdesign.tutsplus.com/tutorials/twitter-bootstrap-101-introduction–webdesign-5459
- http://www.bootstraptutorials.com/
- http://bootsnipp.com/resources
- http://www.tutorialspoint.com/bootstrap/
Semua link diatas adalah sumber belajar saya dalam mendalami twitter bootstrap, semoga link link diatas bermanfaat bagi anda. Happy Learning!