Google maps saat ini sudah menjadi standar de facto untuk layanan pemetaan, khususnya yang berbasis web. Hal yang sering dilakukan dalam pemetaan adalah memuat aplikasi GIS, Point of Interest atau membuat garis rute atau jalur perjalanan.Perjalanan ini bisa apa saja semisal jalur pendakian, jalur lomba sepeda santai ataupun jalur Bus kota. Anda juga bisa memanfaatkan polyline untuk menggambarkan perjalanan wisata anda. Intinya, penggunaannya tidak terbatas.
Dalam tutorial kali ini, saya akan membuat panduan bagaimana caranya membuat garis polyline untuk menggambarkan jalur dari Stasiun Jogja menuju Gedung administrasi Utama UGM. Google sudah menyediakan API untuk menggambarkan garis lurus point to point, namun jika kita menggunakan teknik dasar ini, maka kodenya akan sanga panjang. Apakah ada cara mudah? Ada dong! Google sudah menyediakan tool bernama Polyline Encoder Utility. Silahkan klik link tersebut untuk membuat polyline sesuai kebutuhan anda.
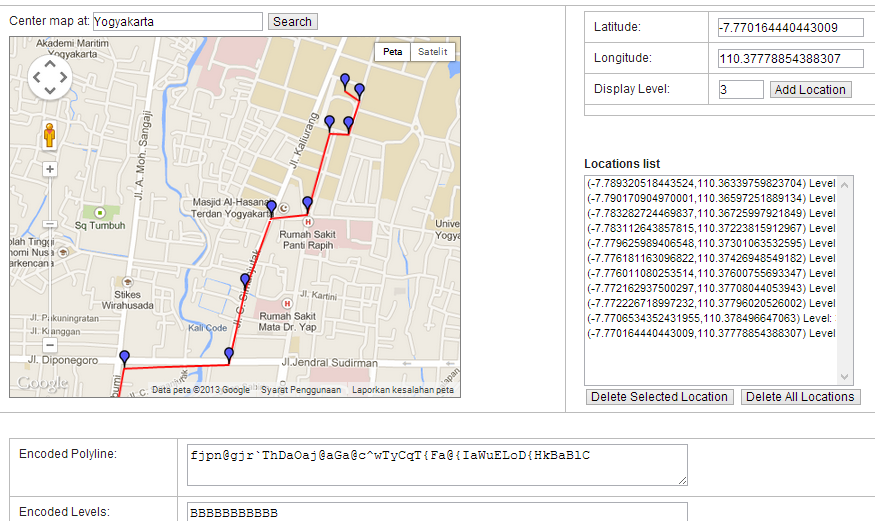
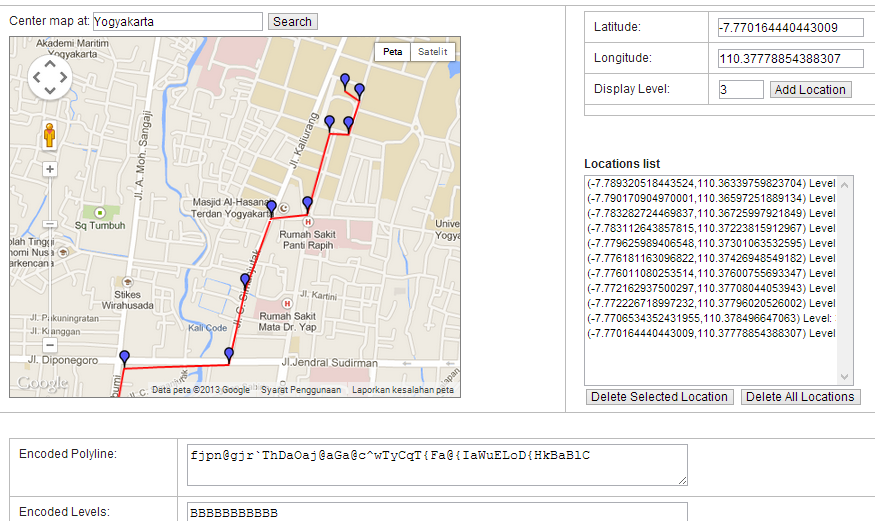
Polyline Encoder Utility
Berikut ini adalah petunjuk singkat cara meamakai Polyline Encoder utility
- Buka alamat web https://developers.google.com/maps/documentation/utilities/polylineutility.
- Ketikan nama kota atau lokasi yang ingin anda buat polylinenya
- Klik poin pertama dipeta, maka otomatis latitude dan longitude akan muncul disamping, klik tombol Add Location.
- Lakukan point 3 , sampai sanda sampai di titik terakhir. Jumlah titik polyline bisa sampai puluhan tergantung panjang pendeknya jalur. Berikut ini screenshoot dari Polyline Encoder Utility untuk menggambarkan jalur dari Statiun tugu ke UGM.
- Copy ke notepad code pada bagian Encoded polyline dan Encoded Levels

Sebenarnya, apa data yang mau kita ambil? Data yang kita ambil ada dibagian ‘encoded polyline’. Inti dari encoding polyline sendiri adalah memperpendek kode Latitude dan longitude seperti di bagian ‘location list’ menjadi satu baris code di bagian encoded Polyline plus satu baris lagi di bagian Encoded Levels.
Cara menggambar Polyline
Berikut ini adalah langkah langkah menggambar Polyline di Google maps
- Buat halaman HTML dan buat id=”map_canvas”. Map Canvas adalah DIV dimana peta akan ditampilkan
- Include Google map API dan jangan lupa library Geometrinya, liat baris pertama di code
- Buat fungsi Konversi untuk decoding encoding polyline
- Buat kode peta di Google map (ini panjang,nanti liat kode lengkapnya di source code)
- BUat kode untuk menampilkan Polyline kedalam peta.
Nah, selesai. Untuk lebih lengkap, perhatikan kode dan komentarnya dibawah ini.
<script src="https://maps.googleapis.com/maps/api/js?
v=3.exp&sensor=false&libraries=geometry"></script>
<script type="text/javascript">
/* tentukan lokasi tengah peta,
titik awal tugu dan titik akhir ugm */
var tengahpeta = new google.maps.LatLng(-7.78005,110.371715);
var stasiuntugu = new google.maps.LatLng(-7.788937,110.363134);
var ugm = new google.maps.LatLng(-7.770207,110.377876);
var marker;
var map;
// Functi untuk decoding level encoding polyline
function decodeLevels(encodedLevelsString) {
var decodedLevels = [];
for (var i = 0; i < encodedLevelsString.length; ++i) {
var level = encodedLevelsString.charCodeAt(i) - 63;
decodedLevels.push(level);
}
return decodedLevels;
}
/* fungsi inisialisasi peta, dipanggil di body onload*/
function initialize() {
var mapOptions = {
zoom: 15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: tengahpeta
};
map = new google.maps.Map(document.getElementById("map_canvas"),
mapOptions);
/*maker di stasiun ugu */
marker = new google.maps.Marker({
map:map,
draggable:false,
animation: google.maps.Animation.DROP,
position: stasiuntugu
});
/* marker di ugm */
marker1 = new google.maps.Marker({
map:map,
draggable:false,
animation: google.maps.Animation.DROP,
position: ugm
});
/* ini adalah data polyline yang kita buat
dengan polyline encoder utility */
var str="fjpn@gjr`ThDaOaj@aGa@c^wTyCqT{Fa@{IaWuELoD{HkBaBlC";
var array = google.maps.geometry.encoding.decodePath(str);
var levels = decodeLevels("BBBBBBBBBBB");
/* buat parameter dari polyline seperti warna dan ketebalan garis */
var Poly = new google.maps.Polyline({
path: array,
levels: levels,
strokeColor: 'F21111',
strokeOpacity: 1.0,
strokeWeight: 3
});
/* gambarkan polyline di peta */
Poly.setMap(map);
}
</script>
</head>
<!-- panggil javascript saat halaman dibuka -->
<body onload="initialize()">
<!-- ukuran lebar peta 100 dan tinggi 400px-->
<div id="map_canvas" style="width:100%; height: 600px;">map div</div>
Demo & Source code
Klik Demonya di disini,
source code bisa anda liat lewat Browser -> View source code. Kodenya murni javascript dan HTML.

Saya bingung di gg. Saya belum terlihat garis biru ,jadi bagaimana kita membuat nya agar garis biru itu muncul di gg. Dekat rumah sya
Kalau ada garis biru kan kita bisa melihat keadaaan yg ada di gg tersebut .
Tks
MAS KALO JALANYA UDAH ADA TAPI BLM ADA NAMA JALANYA.
CARANYA GIMANA KALO NGASIH NAMA JALAN YG BARU , ATAU MERUBAH NAMA JALAN YG UDAH ADA.
THANK.
MINTA BIMBINGANYA
bagus postingannya mas,tapi ada saya mau tanya lagi,kalau membuat polygon menggunakan encoder utility gmana ya mas,mohon bantuanya thanks
tulungin donk menggambar polyline dan bisa disimpan dalam database, terimakasih banyak
Saya buat polyline untuk rute bus, dan ketika point nya lebih dari 21 rute nya jadi agak kacau, gak beraturan, apa maksimal polyline yang dibuat tidak bisa lebih dari 21 point ya?
Oh ya saya buat maps menggunakan php, untuk point latlong dan polyline saya simpen di database, saya agak kesusahan ketika membuat marker (penanda) untuk titik awal dan akhir, saya buat 2 tabel 1 untuk polyline 1 lagi untuk rute, nah untuk tabel poly saya isi polyline dan latlong awal, di tabel rute saya isi latlong awal, tengah dan akhir dalam 1 tabel, bagaimana ya bikin penanda awal dan akhir meskipun saya simpen latlong awal, tengah dan akhir dalam 1 tabel? bagaimana ya solusinya? apakah saya harus bikin var dulu?
maksimal bisa berapa point yang dapat digambar oleh polyline? misalkan saja dari Denpasar sampai Jakarta setiap 500 meter dibuat titik.
belum tau pak…